[ad_1]
Thank you for subscribing!
SEO shall not live by keywords and backlinks alone. At least not in today’s world.
Today, Google pays a lot of attention to user interests and experiences. That’s why UI/UX design has become an integral part of website optimization.
This article will explain what lies behind these abbreviations and how UI/UX affects SEO.
What are UX and UI?
UX or user experience is how the user interacts with the website and how clear and convenient the website is.
Technically, UX includes site navigation, interface design, menu functionality, content, and page interaction. But it’s one side of the coin. The question is how the website communicates with users and how quickly and easily they can get what they came for.
UI or user interface is what the website’s interface looks like. The interface consists of buttons, texts, images, fields, animations, and everything the user interacts with.
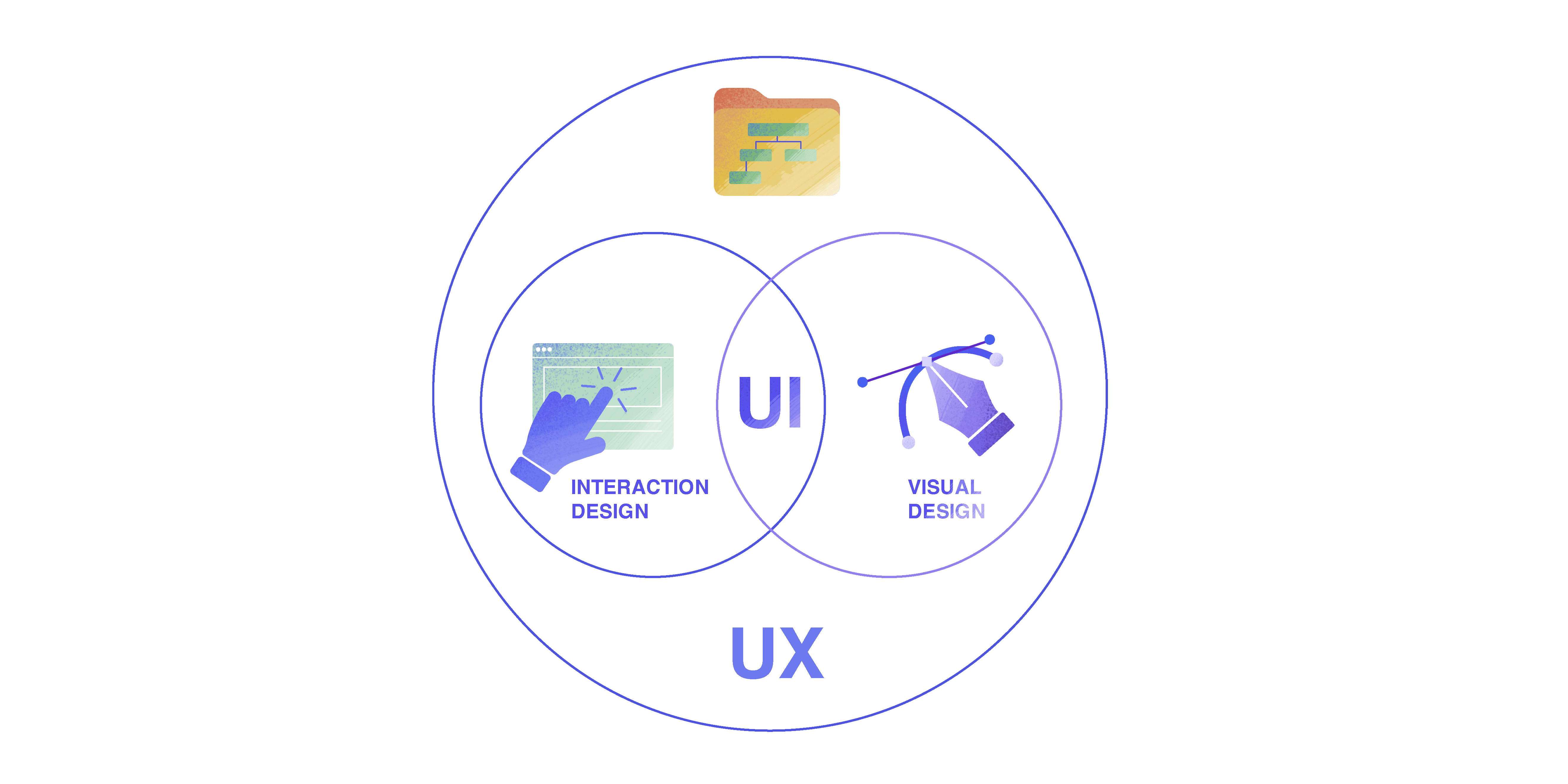
What’s the difference between UI and UX?
While UX and UI are closely related and share the same goal of improving users’ interaction with the website, they work slightly differently.
The main difference is that UX is about planning interface interactions and steps to achieve a goal, while UI is about planning what these steps will look like.
Check out the following screenshots to understand what is covered by UI and UX.

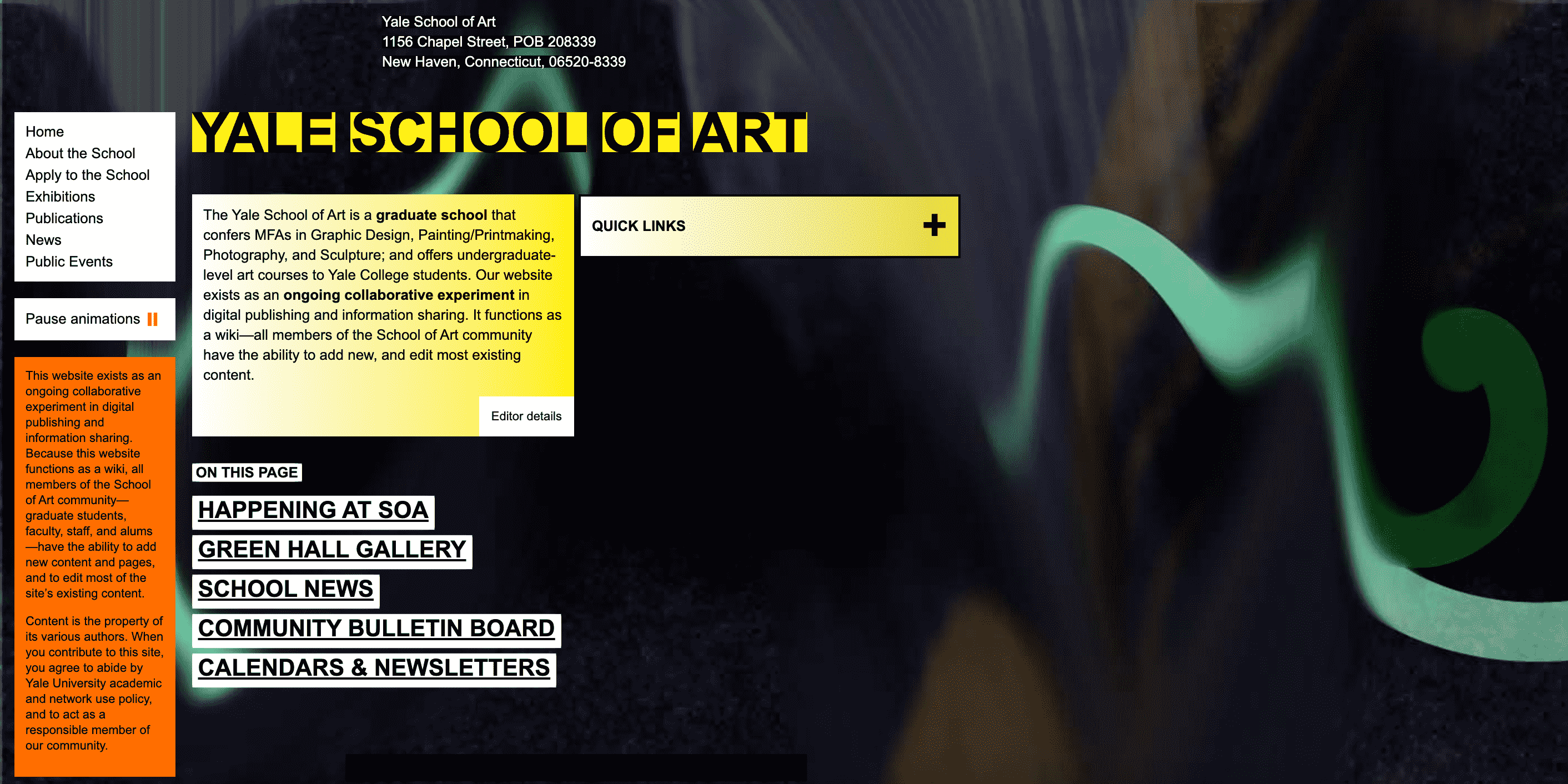
This Yale School of Art homepage UI looks rather cluttered and inconsistent. And while for creative institutions like this, such a design might be acceptable, in sales, for example, overloading users with a jumble of fonts, colors, and elements can reduce user experience and conversions.
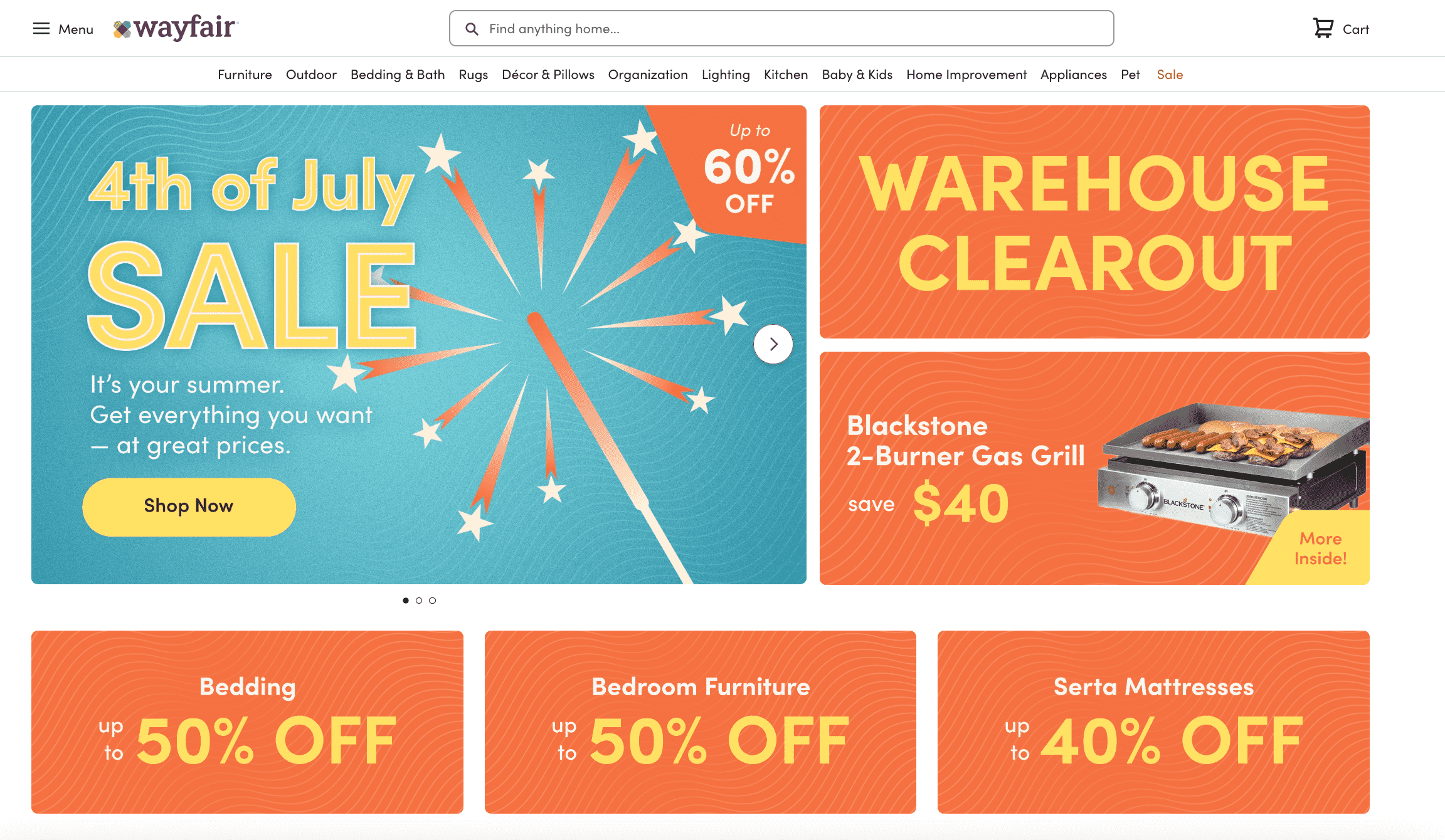
Here’s another example of confusing UI design on Wayfair’s homepage.

Almost all elements here are the same size and color. What’s more, the page contains similar icons and buttons. It can make it challenging for the user to choose what to do. It needs a visual hierarchy so visitors can identify the most critical elements.
When it comes to UX design, the problems may lie much deeper, and they are no longer about beauty but convenience.
For example:
- Long drop-down lists that the user needs to scroll to get to the required element
- Checklists with more than 3-4 boxes
- Intrusive videos that interfere with the target action on the page
- Complex navigation where the user needs to go through the “9 circles of hell” to get to the page of interest
- Large number of pop-ups that stop the user from performing any actions on the page, closing important information or buttons
- Buttons that don’t stand out in any way from the general background and don’t let the user understand what action they need to perform, etc
It’s all about UX design.
In general, the differences between UI and UX can be summarized as follows:
- UI makes the website interface beautiful, while UX makes it useful
- UI adds emotion through visuals, while UX helps users achieve their goals
- UI deals with interface design only, while UX covers websites, brands, products, and services in general
Although UI and UX aren’t the same things, combining them helps engage users more.
How do UX and UI design work together?
UI and UX are integral to each other’s success. An inconvenient and confusing-in-navigation website (poor UX) can ruin even the most beautiful design (great UI). At the same time, no matter how easy-to-use your website is (great UX), unaesthetic visual design (poor UI) can also push the user away.

UI is a part of UX because the user’s experience on your website depends on the quality of their interaction with your platform. And the first thing the user interacts with is the interface. So, by creating the visual, you also influence the overall experience.
Why is UI/UX important?
UX and UI complement each other, and it’s absolutely essential to get them both right. This way, your website will convert and move up in the SERP.
High-quality UX/UI:
- Increases the time a visitor spends on a website, letting the crawler know that this site may have solved the user’s problem; thus, it may deserve a higher ranking;
- Boosts the number of returning users, leading to higher conversion rates and sales;
- Reduces the time spent on reworking the product by 50% and on development in general by 33-50%;
- Being an essential component of digital branding, it can increase business credibility and customer loyalty.
NEA Survey also confirms the above figures. The companies with the highest investments in UX saw a 75% increase in sales and an 88% increase in customer retention and engagement, respectively.
Toptal Designers analyzed case studies from the top design agencies that performed B2B UX designs/redesigns to understand the importance of UX/UI. For example, after Virgin America redesigned its site in line with user experience principles, conversion rates increased by 14%, customer service calls decreased by 20%, and tickets were booked almost twice as fast. And this is just one example serving as reliable proof of the value of UX/UI.
How do UX & UI impact SEO?
SEO and UX/UI have been working side by side for a long time. This led to the emergence of SXO, a combination of UX and SEO. SXO’s introduction was logical since many optimization methods simultaneously affect rankings and user interaction.
Let’s look at SXO elements that allow you to rank higher on Google while providing a positive user experience.
Site’s architecture and navigation
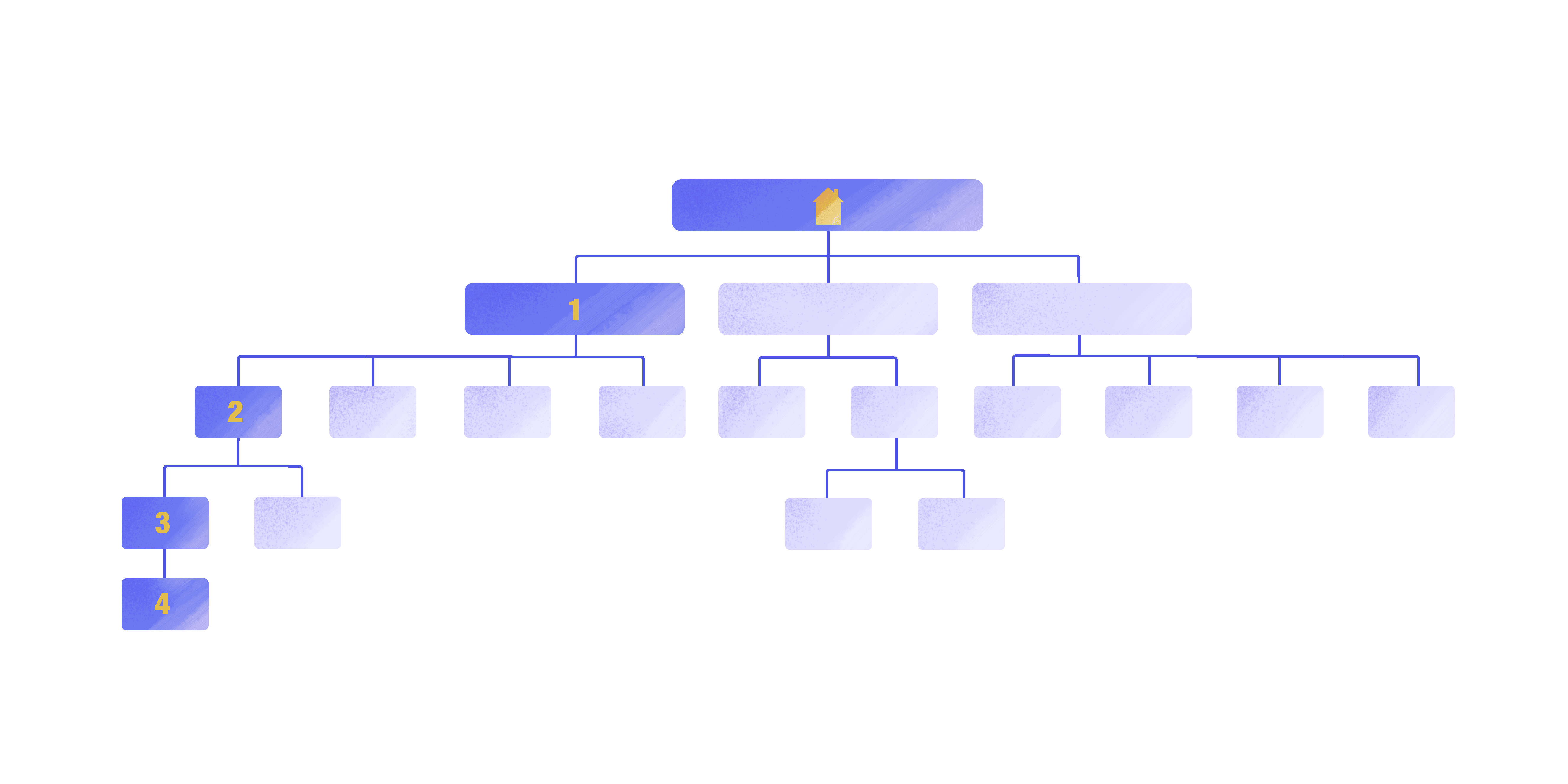
The architecture is how pages are placed on your website and how they’re interlinked. In terms of SEO, a good architecture means that Google will easily find and scan your page. In terms of UX/UI, good architecture helps users quickly find what they need.
Good website architecture can also be determined by click depth or click distance. It’s the number of clicks it takes to go to a particular page from the home page.
Users usually want to access subpages with as few clicks as possible. Ideally, each page should be less than 4 clicks away from the home one.

Other rules for architecture and navigation optimization include:
- Transparent structure of a website and grouping of pages into categories (for instance, using SILO structure);
- Straightforward menu describing the website’s topics and subtopics (mastering UX writing can help here);
- Well-optimized link structure for even link juice distribution.
Layout and design
A well-thought-out design affects the visitors’ behavior and is directly related to effective SEO promotion. It helps the user find the right information, digest it, and perform the target action. As for search bots, structuring allows them to better assess the page’s relevance.
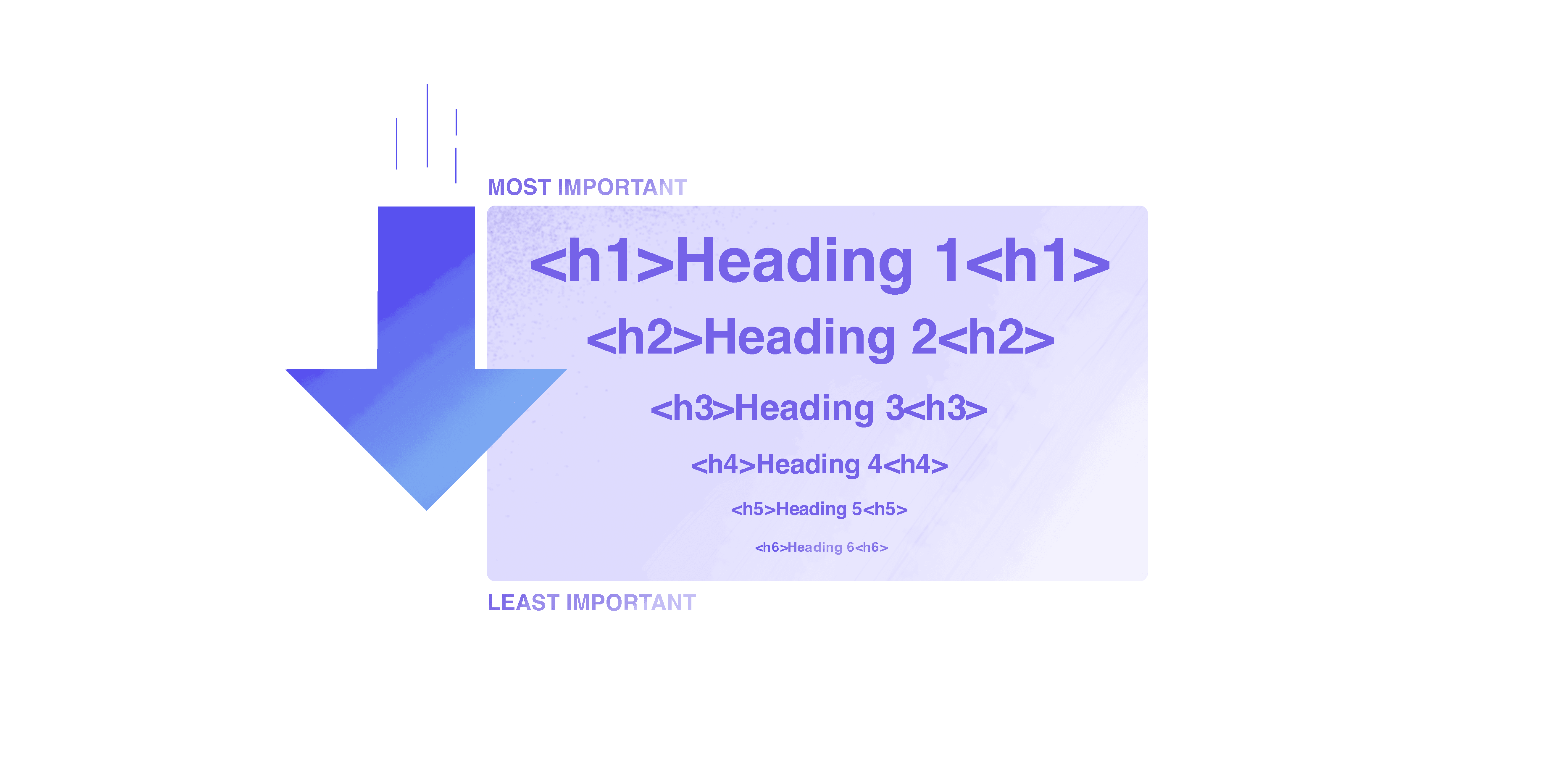
It’s important to structure content using headings. And at SE Ranking, we usually give two main tips:
- Although you can use as many H1 headings per page as you want, we advise using one.
- Follow the hierarchy of headings. For example, never put the H1 heading below the H2.

Reasonable use of graphic elements and their optimization with alt tags is also encouraged. However, whatever you use must match the website and brand theme.
Speed and Core Web Vitals
There’s nothing more annoying than waiting for a page to load, especially when using mobile devices.
The optimal page loading time shouldn’t exceed 4 seconds. For e-commerce, for instance, loading shouldn’t take more than 2 seconds. Otherwise, the conversion rate may drop. If the website and its elements don’t load during this time, users can return to the SERP and choose your competitor.
First screen loading time, ease of interaction, and visual stability are also referred to as Core Web Vitals (CWV). Low CWV performance increases the number of users leaving your page. Thus, your SEO ranking drops, and you can lose conversion opportunities.
To check your website’s loading performance, you can use:
- web.dev
- Google Search Console Page Experience and Core Web Vitals reports
- Website Audit
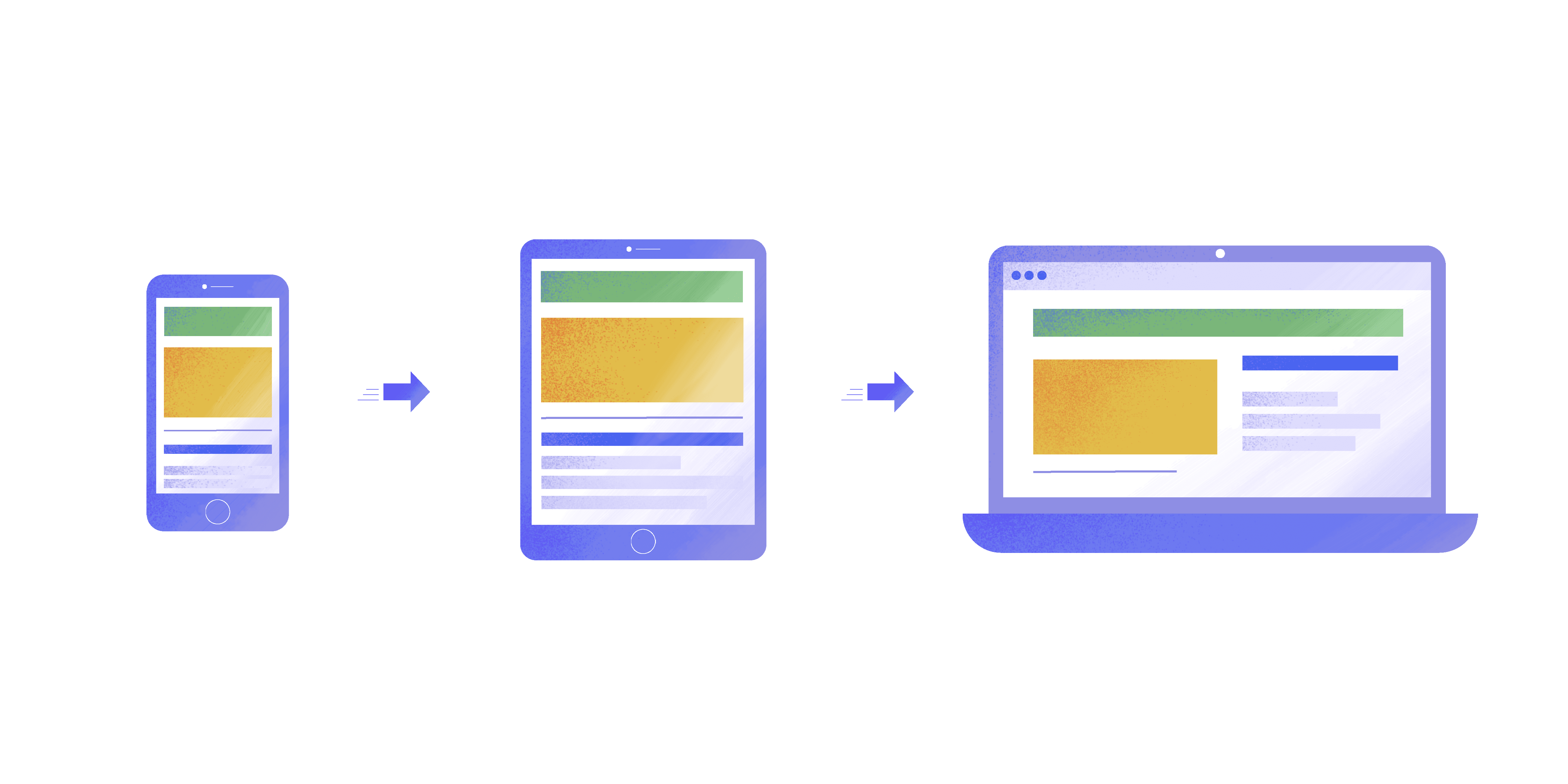
Mobile-first and responsiveness
Mobile devices account for approximately half of the web traffic worldwide. In the fourth quarter of 2021, mobile devices generated 54.4% of global website traffic. Also, after the introduction of Google mobile indexing, the question of whether a mobile-first website is worth it has become a rhetorical one.

Your website should be friendly to users’ different devices and responsive to different screen resolutions. All the content should be easy to read, and all the elements should be laid out correctly. This way, you’ll get a ranking advantage, and the user will be able o use your website on their mobile devices easily.
You can use the Mobile-Friendly Test to check how your site meets Google’s criteria for mobile usability. Google Search Console also provides smartphone usability information in the Mobile Usability Report.
UX and conversion optimization
Conversion rate optimization (CRO) is the process of improving the website to increase sales. UX design directly affects the conversion rate and is part of CRO.
If the visitor feels comfortable using the website and likes the design, the likelihood of completing the CTA grows significantly. Such “mistakes” in UX as non-responsive design, difficult navigation, lack of CTA buttons, low loading speed, and inconvenient functionality reduce conversion.
Given that the ultimate goal of UX and CRO is the same — to increase the number of loyal customers — they should work together. Combining UX and CRO will create a compelling customer experience that doesn’t compromise your conversion rate.
UX metrics for SEO
Developing and implementing SEO user experience strategy, you should analyze the effectiveness of your methods. The first step is to evaluate website performance using UX metrics for SEO.
Behavioral UX metrics
Behavioral metrics include:
- Dwell time—the time spent on the page from the moment the user leaves the SERP until they return to it. This metric allows evaluating the page’s relevance to search queries, whether users are satisfied with the content quality, etc. It isn’t presented in Google Analytics, but you can get an idea about the average dwell time by looking at the average session duration. The latter shows the average time the user spends on the website in general, including those sessions that started from SERPs.
- Bounce rate—the percentage of users who came to your website but left without going to any other page. This metric indicates the quality of the content and navigation on your site. You can track this metric using Google Analytics.
Another option is to resort to special tools for evaluating user behavior like Hotjar or Clarity. They also allow you to see a heatmap, a visual representation of what users are doing on your website.
Technical UX metrics
Technical UX metrics include Core Web Vitals (CWV):
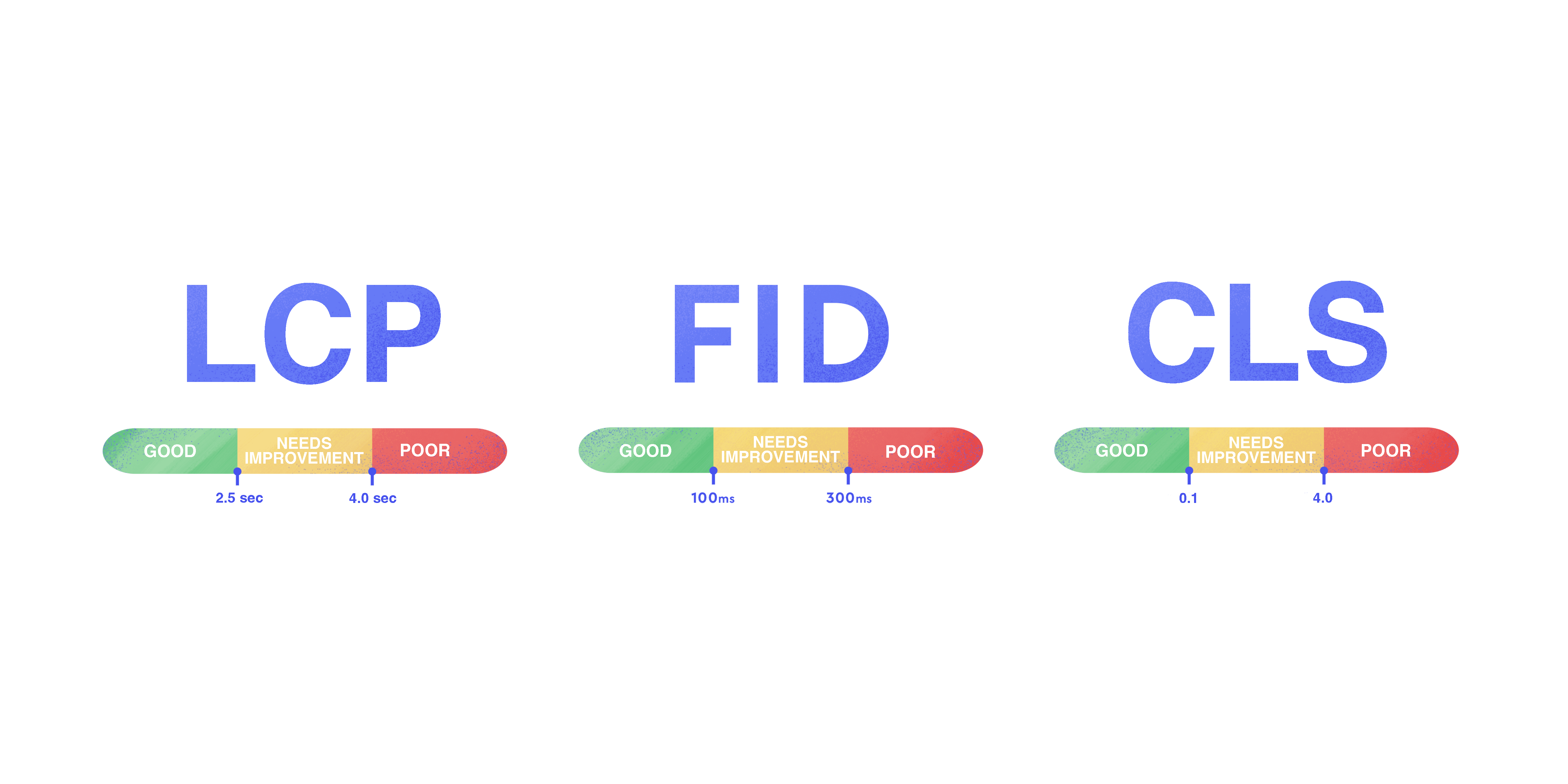
- Largest Contentful Paint (LCP), measuring viewport’s loading speed
- First Input Delay (FID), measuring page interactivity
- Cumulative Layout Shift (CLS), measuring visual stability

Another technical aspect is internal links distribution. The number of internal links shows the page’s significance. Pages with no internal links pointing to them have much worse chances of getting indexed. That’s why it’s crucial to conduct an internal link analysis.
And, of course, you should check click depth or click distance, which shouldn’t exceed 4 clicks. Pages closer to the start page will receive a higher Click Distance score in search engine algorithms.
Key takeaway
Once on the site, the visitor decides whether to stay or leave within a few seconds. If the website doesn’t match the search query, loads slowly, is difficult to use, and looks unsightly, the user will leave. Every such instance means that you’re losing a chance to drive website visitors into your marketing funnel and turn them into customers.
Providing a rich UX SEO encourages users to stay on your website longer and actively interact with it. Search bots take this as a quality signal, and Google rewards you with top rankings. So, it’s a win-win for everyone!
[ad_2]
Source link



